Event App
App & Microsite

Client
Saphila
Location
JHB, South Africa
Tools
React Native
Headless WordPress
Work
Project strategy, Web design, UX/UI
design, Prototyping, Frontend & Backend
Development, GEO location Beacons,
Mobile App Development.
Brief
With the 2019 Saphila conference at Sun City approaching, BRAVE was tasked with developing a mobile application for Android and iOS platforms that would allow attendees to access all conference information on their mobile devices while at the event.
Attendees also needed to be able to compete in a 'check-in' based game by visiting exhibitors stalls during the conference. The delegate who visited the most exhibitor stands during the run of the conference would be declared the winner, and walk away with a prize.
The app also needed to drive attendees to exhibition stands, feed conference information to attendees, and provide insights to the exhibitors once the conference was over.
OUR SOLUTION

Form and Function
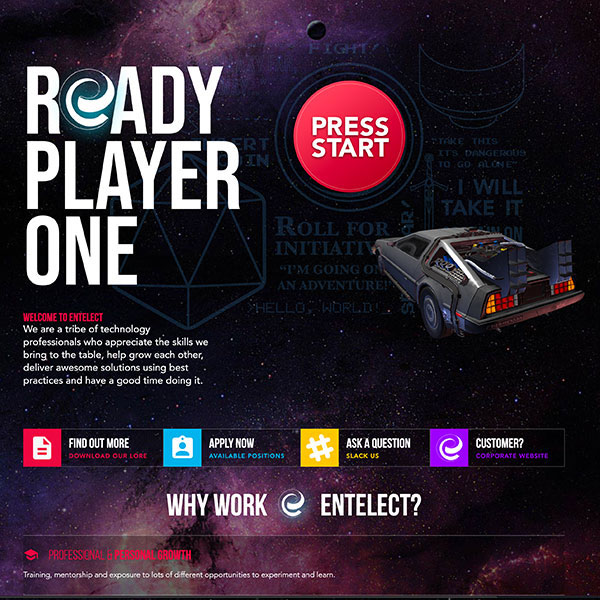
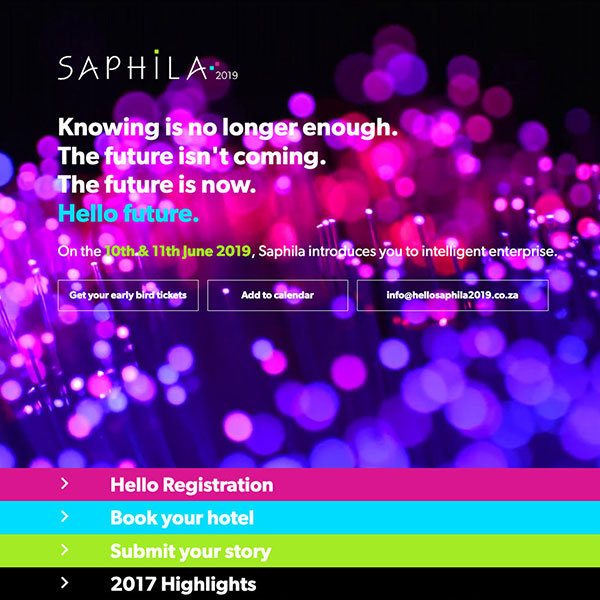
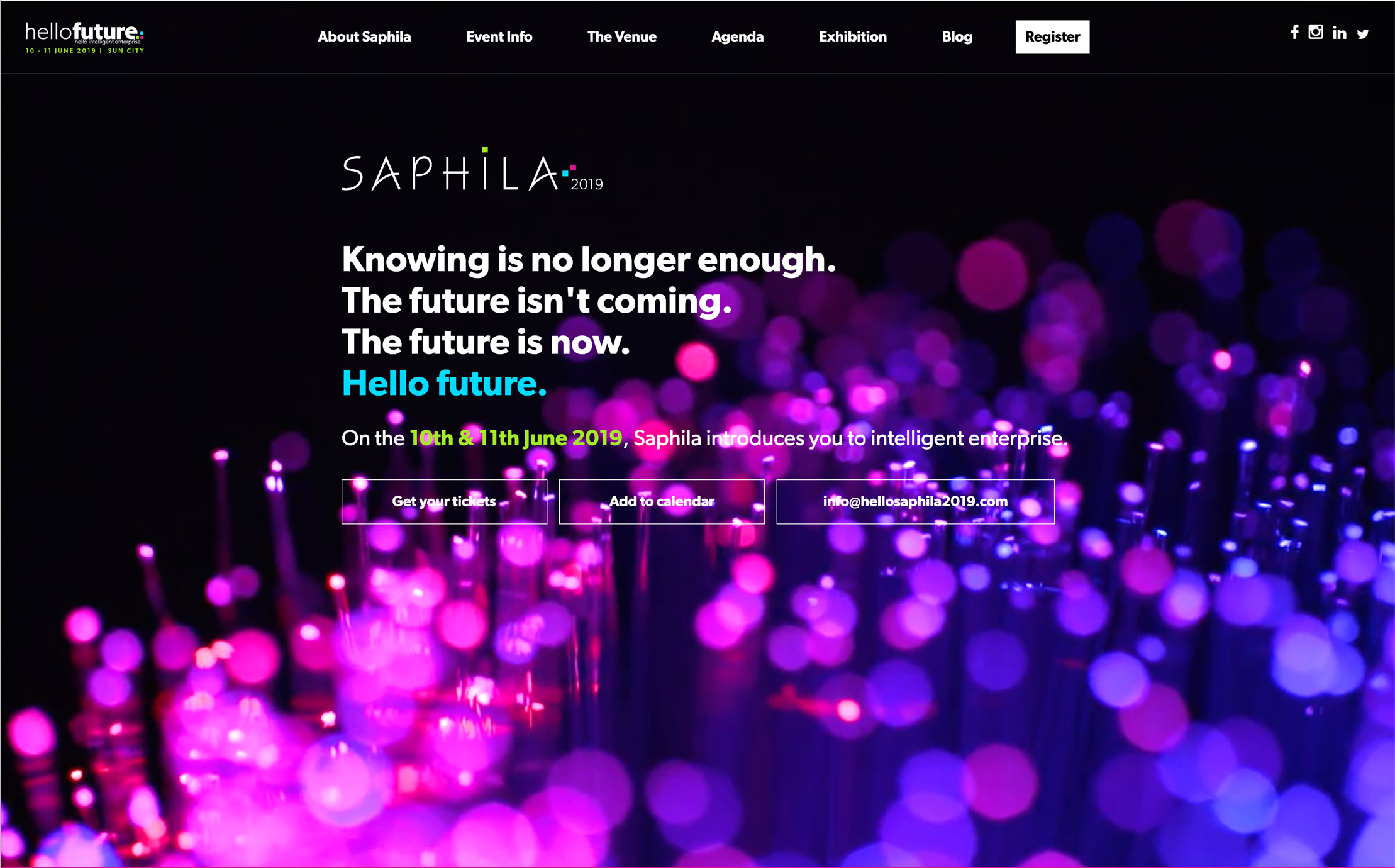
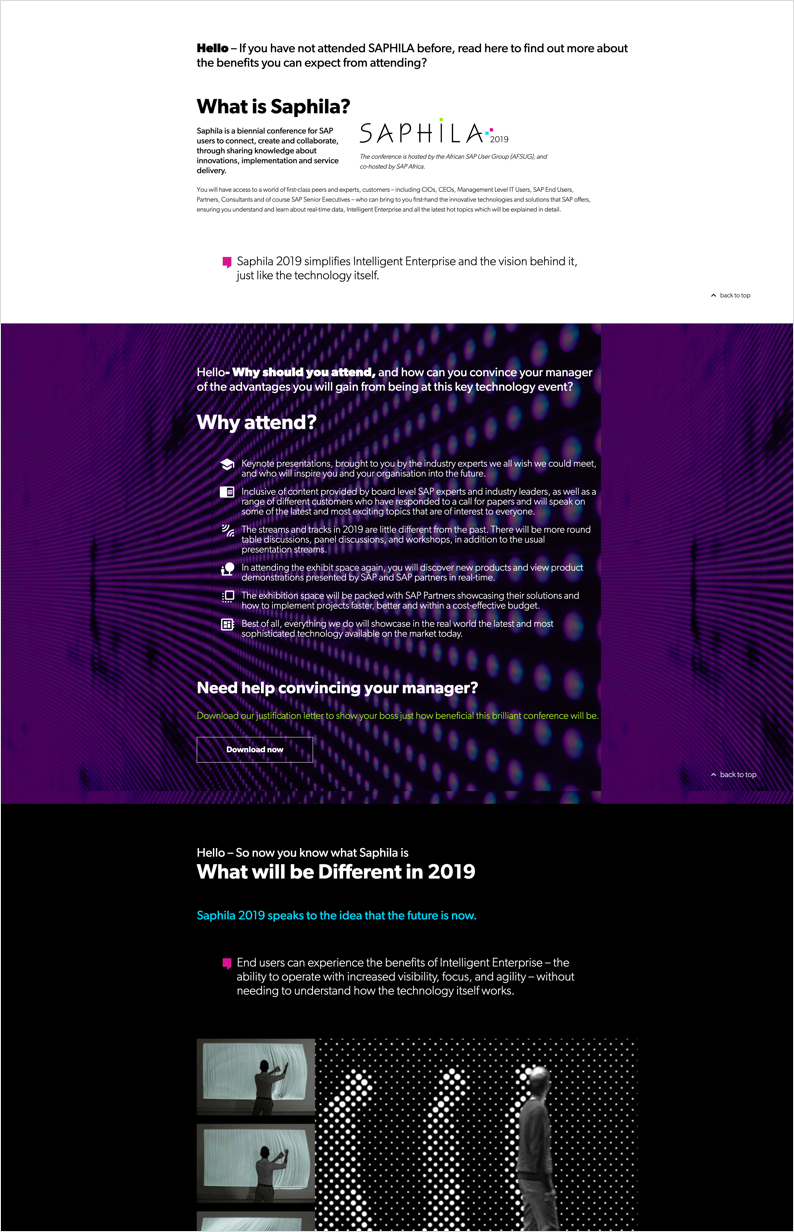
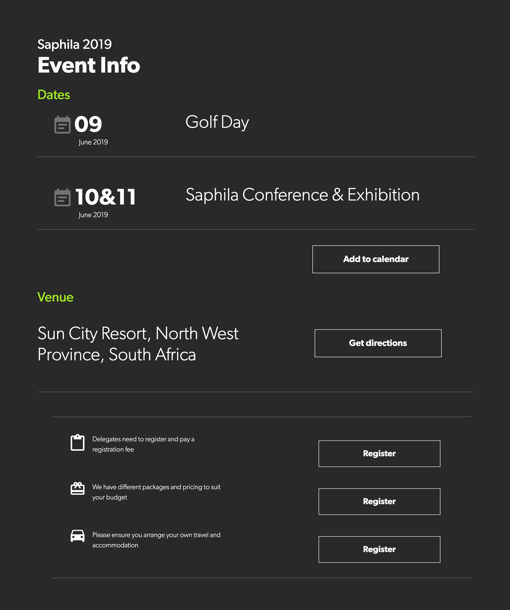
The microsite was utilised to build interest and excitement around the upcoming event using vibrant videos and animations. Here, users could learn all about the conference, get venue information, find out about accommodation options and hotel bookings.
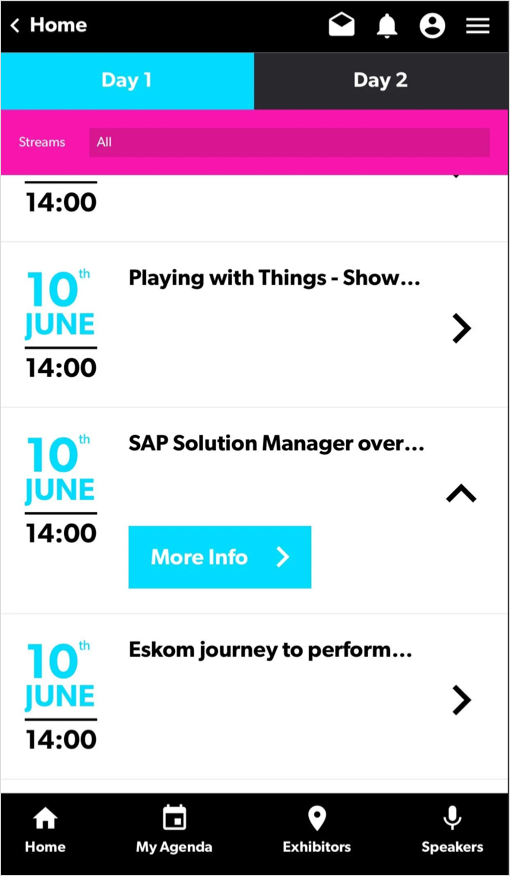
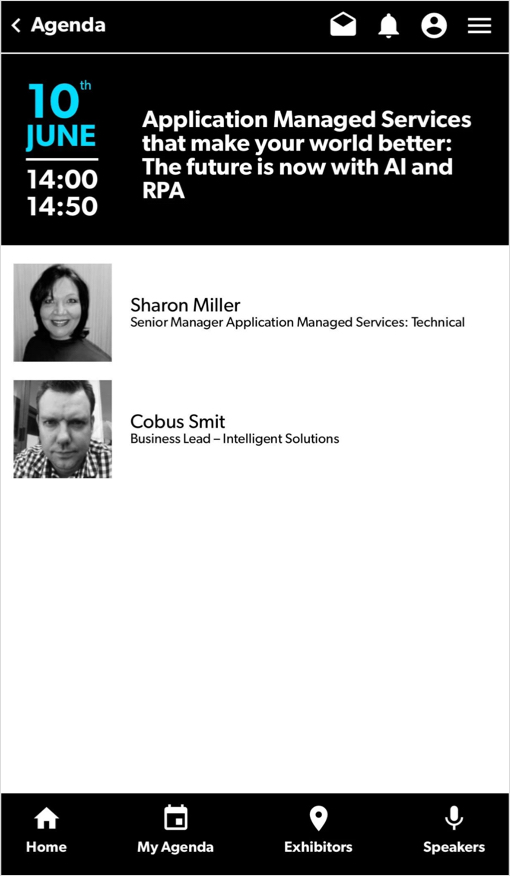
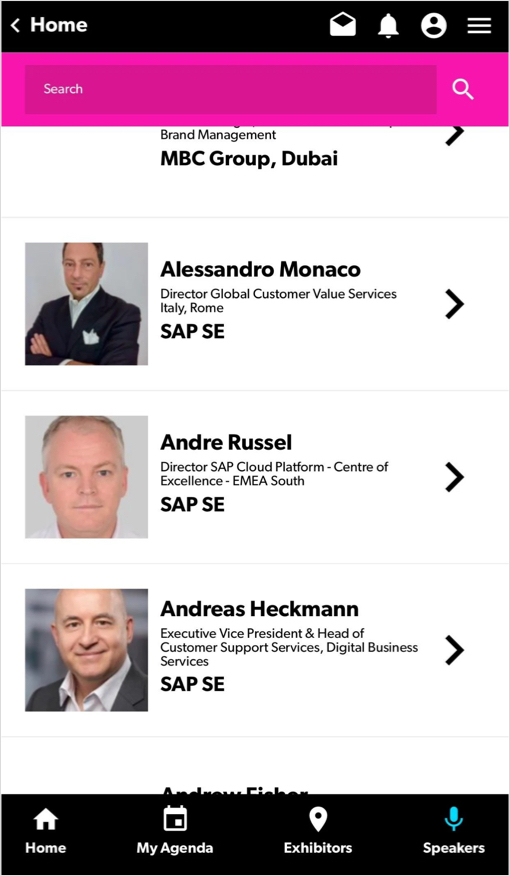
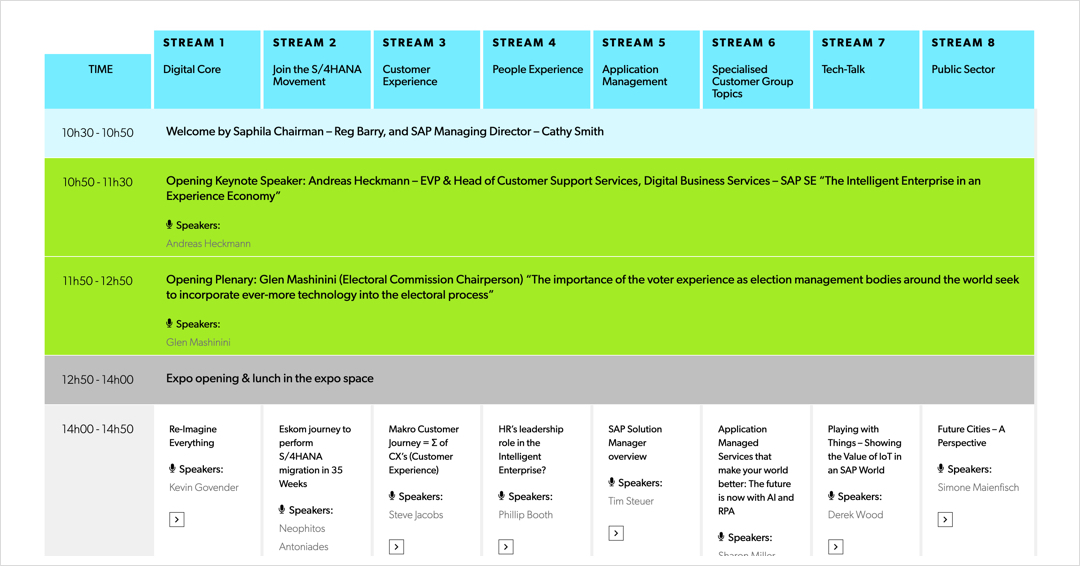
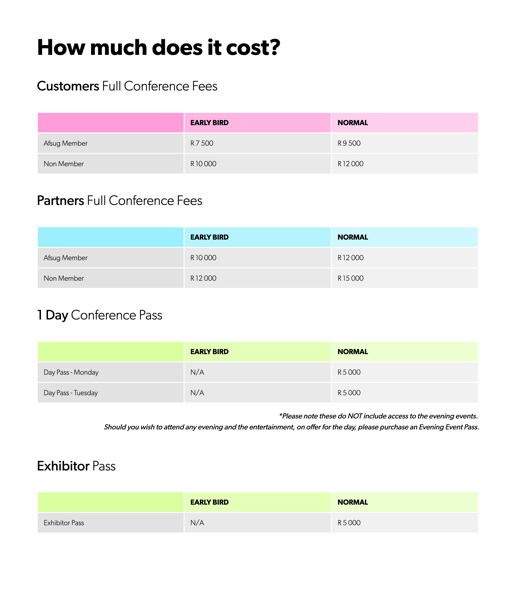
The website also provided information on the exhibition stands that would be featured, as well as the agenda for the conference. Attendees were also able to submit their papers, register for the event, and buy tickets through the site.




The Build
We made the site using React, building components which were composed together to create an interactive user interface, perfect for the simplicity and interactivity required by the brief, and the most intuitive option to bring this particular design to life.
Available on:
|
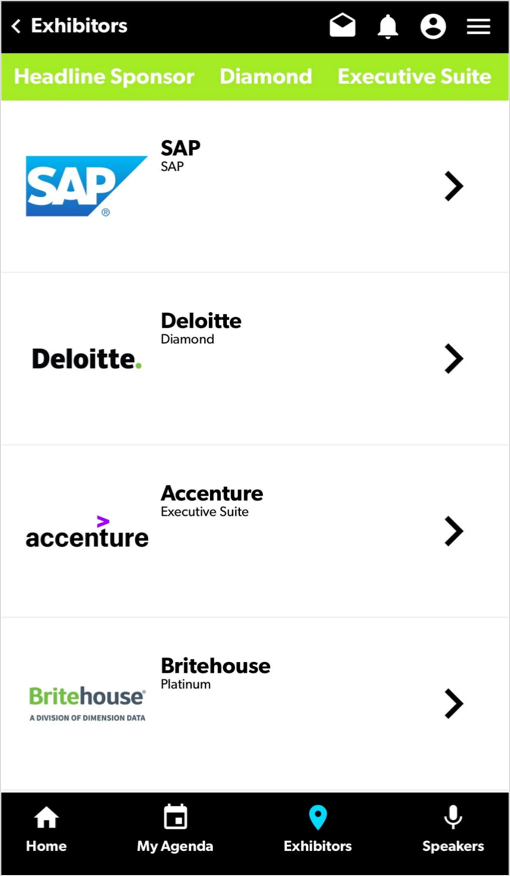
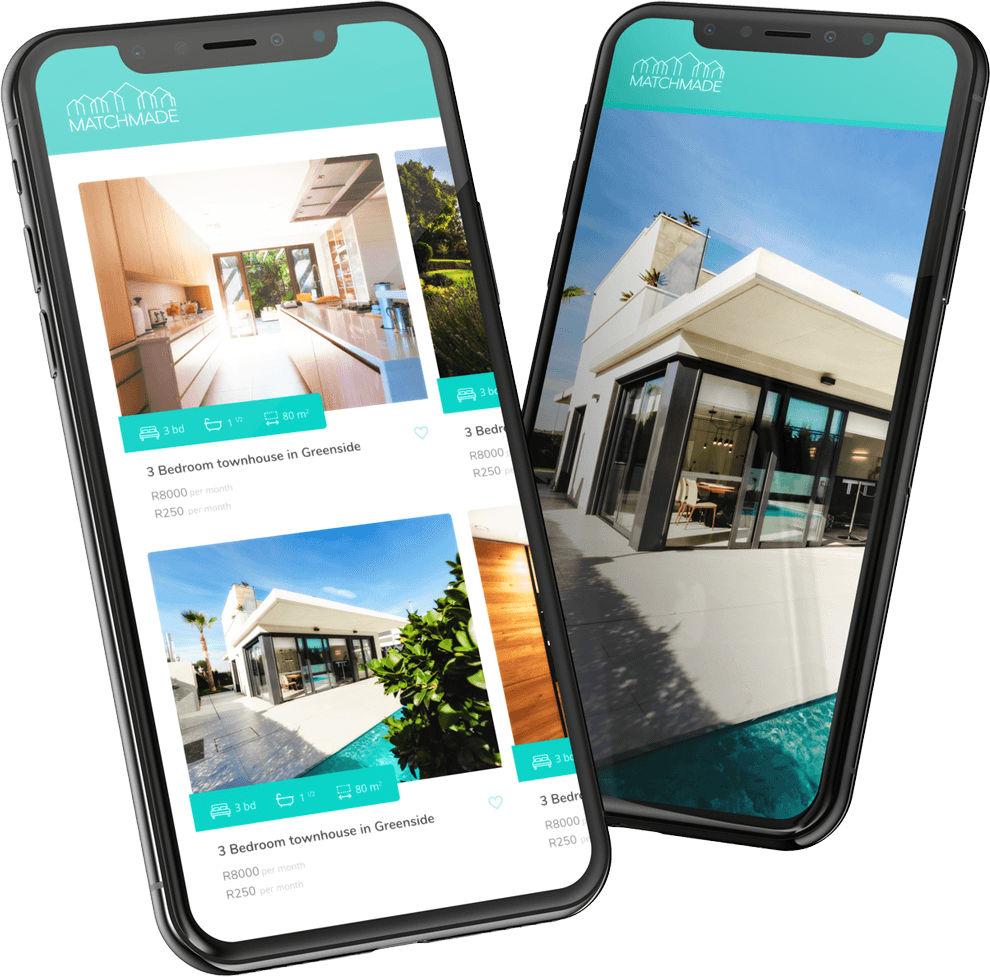
The App
CMS
Our custom-built Headless WordPress Platform enabled admin users to publish content and updates to the mobile applications, both before, and during, the conference.
iOS & Android
React Native mobile application.
App can be downloaded from the Apple App Store and the Android Play Store.
The app is able to store data offline.
Updates and new content can be downloaded when the user has access to an internet connection.
User Journeys
As an Anonymous user, I can download and install the mobile application from the Google Play Store, or Apple App Store, depending on my device. Once the application has been installed on my device, I'm able to enter my email address, which validates against an attendee list, in order to log in to the application.
As a Registered user I'm able to log in to the app using the details provided when I registered. As a logged-in user, I can update my profile, view information about exhibitions, conference programs and the venue, and use the app to 'check in' at exhibition stalls.
As the Super Admin user, I create and manage the Saphila conference back-end in its entirety, from development to design, to content population. I will be able to load content and manage users as necessary.
As a Client or Product Owner, I can log into the back-end administration and update and publish content and notifications prior to, and during, the run of the conference.

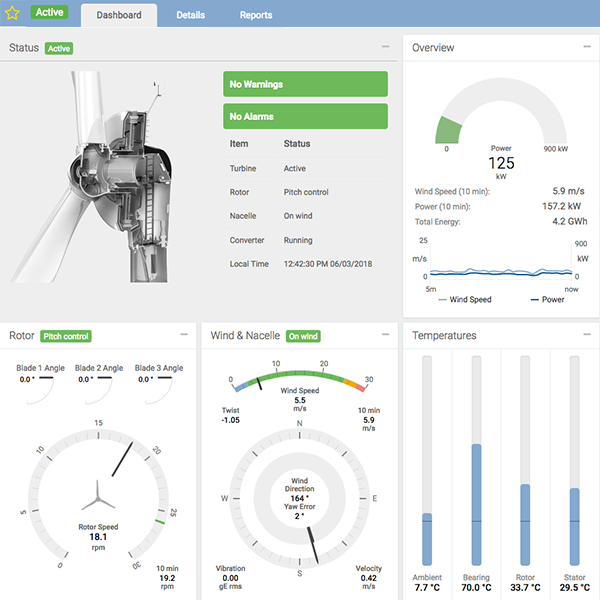
Location Beacons
User Tracking
By placing individually programmed and customised location beacons at strategic points throughout the venue, we were able to provide:
- User tracking.
- Room-fill tracking to determine occupancy in relation to capacity.
- Detailed reporting once the conference was over.
Delegates were also able to participate in a game that ran during the conference by 'checking-in' at exhibitor stalls and viewing their position on a leaderboard.
Info & Ads
If an attendee was in a certain proximity range of an exhibitor stall, info pop-ups would automatically appear on their mobile screens.
Users were then able to view:
- Location based advertising relating to the nearest stall.
- Exhibitor information (descriptions and images), and contact details.
- Descriptions and images relating to exhibitors and stalls determined by their location and proximity.
These pop-ups would also ask attendees whether they would like someone to contact them by selecting YES / NO. If the user tapped YES, an exhibitor representative would get in touch.
The Live Stream
The various talks at the event took place in rooms of a certain capacity, which meant that once a room was full, no more attendees would be admitted inside.
However, we made sure that no one would miss out, and no one would be left behind. To do this, we used the location beacons we'd set up to judge when a particular room was full.
When that room was nearing capacity, we were able to live stream video of the talk onto people's phones. Thanks to this, attendees could watch the talk even if they couldn't attend it in person.
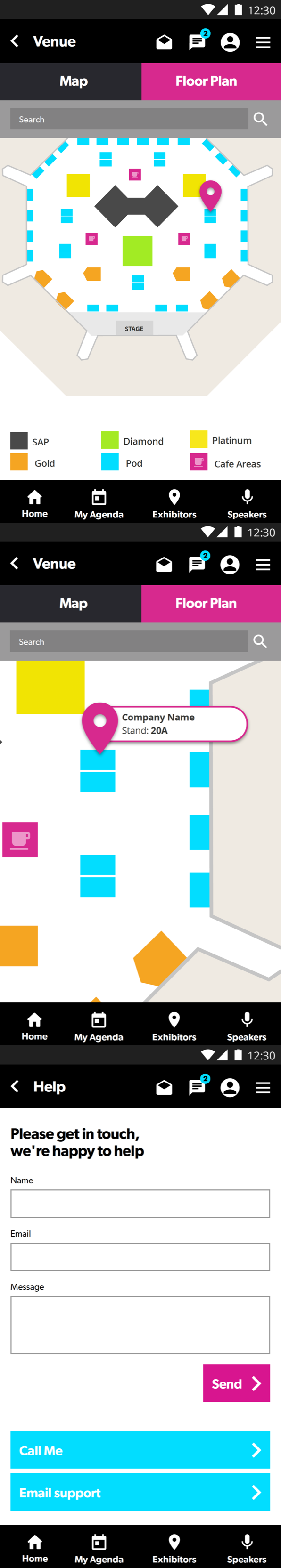
Interactive Venue Map
Users had the opportunity to engage with an interactive venue map on their mobiles, based on their current locations in and around the venue.
They could explore the floor plan and layout in relation to their location, and also had the ability to zoom and pan on the map.