As Brave's content manager, I was finding myself more and more in charge of web page layouts without having the benefit of an official design education.
It was clear that my skills needed a boost.
 This is why I recently completed the excellent course with the Interaction Design Foundation and came away with a new fascination for the principles of perception. The word 'Gestalt' (such a big, bossy one) was intimidating at first, but I went with it, and am glad I did.
This is why I recently completed the excellent course with the Interaction Design Foundation and came away with a new fascination for the principles of perception. The word 'Gestalt' (such a big, bossy one) was intimidating at first, but I went with it, and am glad I did.
So... Gestalt - The whole is different to the sum of the parts – lots of small things combine to make something quite different. This is how humans experience the world.
 For example, unlike computers, humans have the extraordinary ability to recognise shapes, features and forms regardless of both artificial variations (such as differing lighting conditions, changes in direction or orientation of the object, variations in outline rigidity, texture, etc) and natural ones (such as telling faces apart regardless of facial expressions).
For example, unlike computers, humans have the extraordinary ability to recognise shapes, features and forms regardless of both artificial variations (such as differing lighting conditions, changes in direction or orientation of the object, variations in outline rigidity, texture, etc) and natural ones (such as telling faces apart regardless of facial expressions).
 This perceptual phenomenon is known in Gestalt psychology as 'Invariance', and goes a long way to explaining how we're able to make sense of our constantly changing world without having to use enormous amounts of brain power to continually re-evaluate and reclassify objects around us.
This perceptual phenomenon is known in Gestalt psychology as 'Invariance', and goes a long way to explaining how we're able to make sense of our constantly changing world without having to use enormous amounts of brain power to continually re-evaluate and reclassify objects around us.
This is why CAPTCHA works on web forms – computers can’t recognise familiar shapes if they’ve been twisted or broken up.
As computing advances, algorithms are at last catching up, with huge strides now being made with regards to digital facial recognition, one of the trickiest hurdles.
The Course
This course was ultimately about learning what the various principles of Gestalt psychology are, how they can be used to alter or guide perception, and ultimately, how to use them to create more usable and effective websites.
The Gestalt laws of perception are many and varied and I had to learn all of them, although they aren't all particularly useful in the context of websites. Here's just give a few small examples of some that are.
One of the most obvious is…
Figure/Ground Organisation
This allows us to differentiate items of importance from a scene, from those that are less so. In the wild, importance can be determined by what could affect us personally, what could sustain us, what could be a danger to us, or what could be of interest. Being able to tell an object of interest apart from mere background has long been vital to our survival.
Our ability to do this is determined by what we place our attention on. There's nothing that sets the antelope apart from the rock behind it in the savanna, unless our attention is seeking a specific shape, certain markings, or movement. Once we've spotted these, all the unnecessary background 'noise' can be filtered out as we hone in on our quarry.
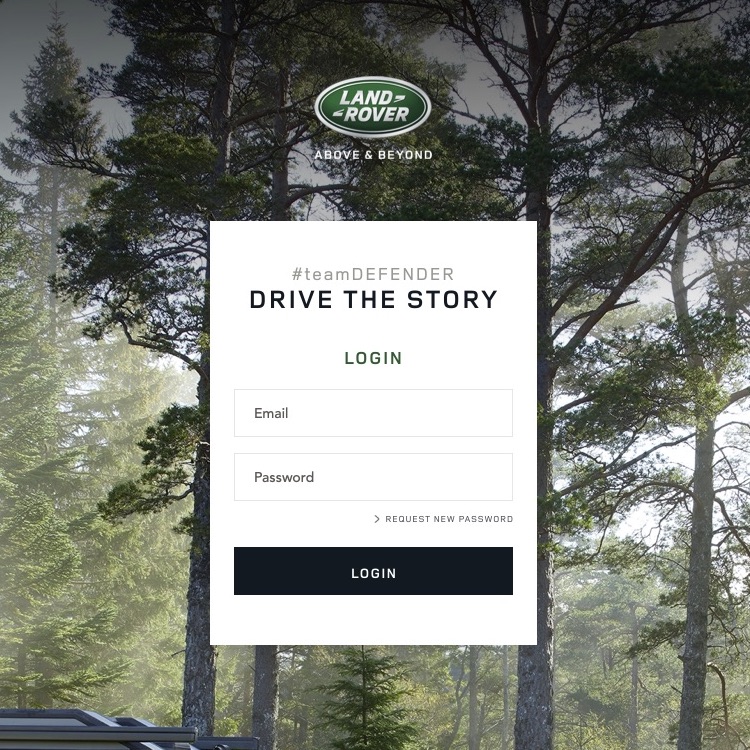
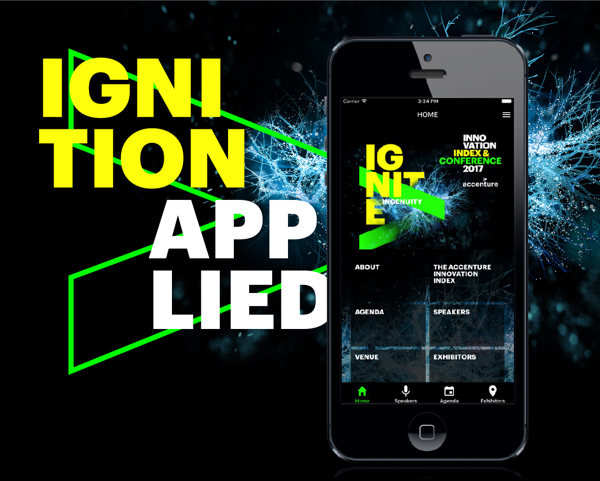
With website design, the application is rather obvious. Here's an example

On this header, the white lettering jumps out over a darker overlay patch on a large, visually striking photographic background. All of these elements combine to make this area very strong, pulling the viewer in.
Another law that’s used a huge amount is...
The Law of Synchrony
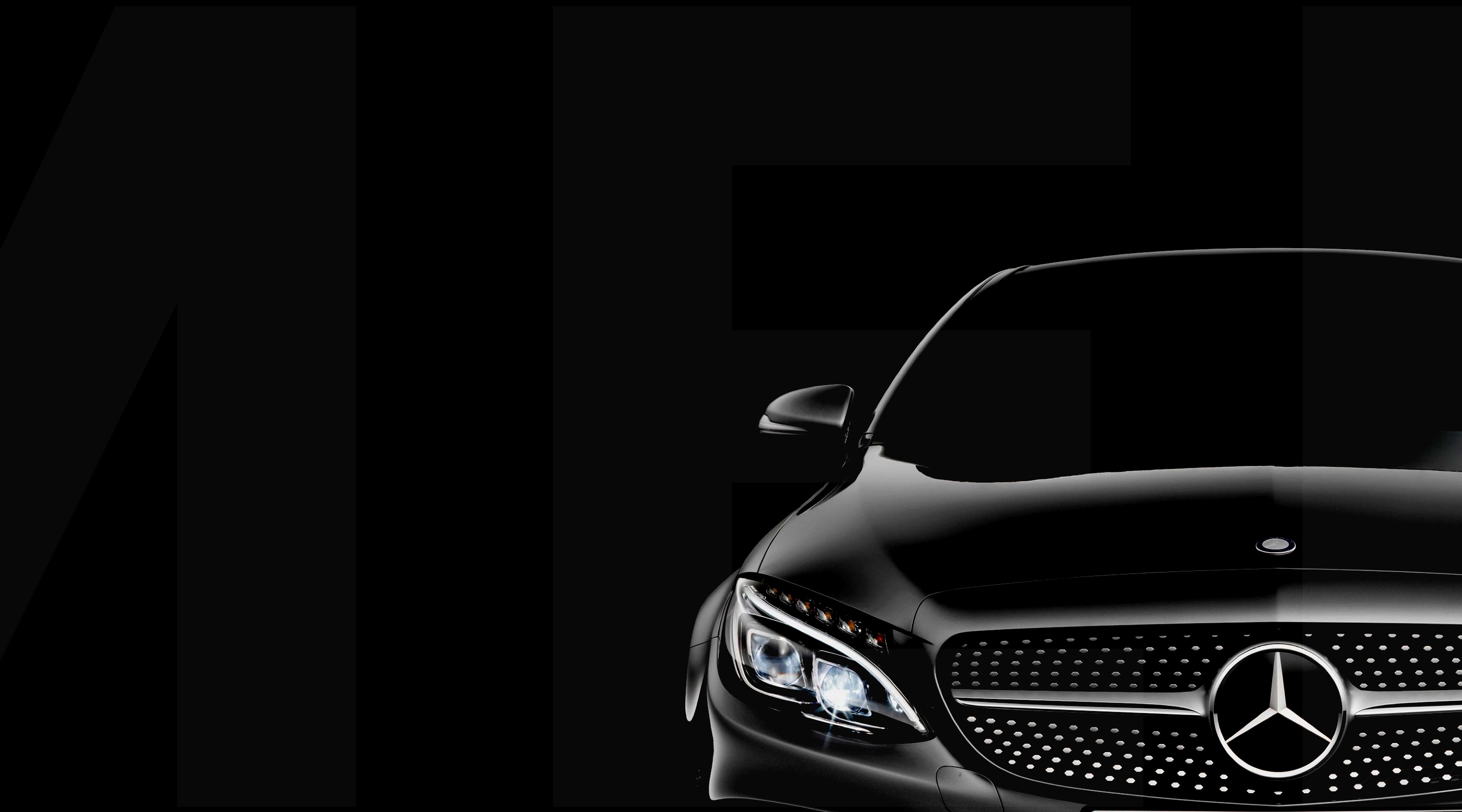
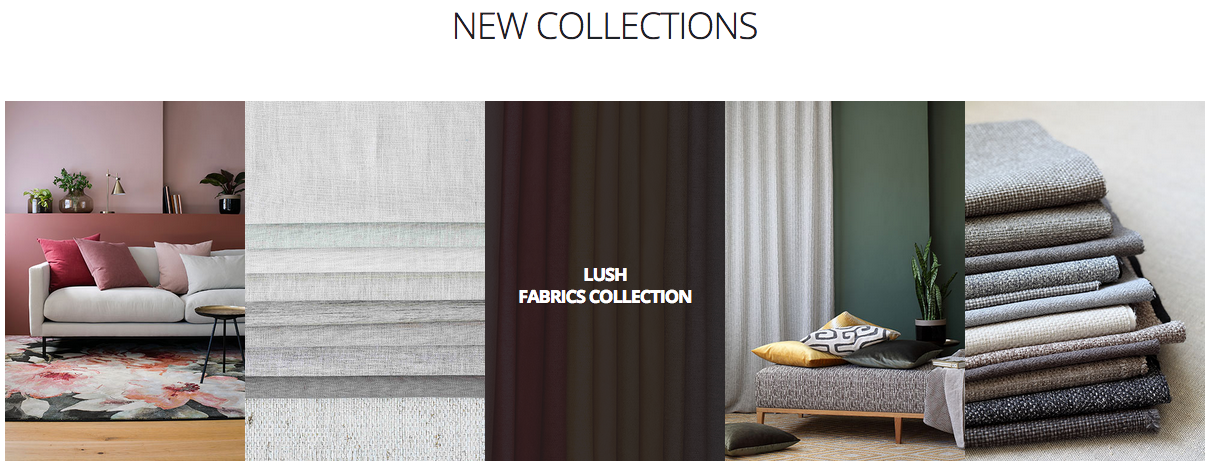
This at play in the 'New Collections' area of this page.

There's no white space, or differentiating factor to set these collections apart, until you hover your mouse over one of them. As soon as you do, the hover-state (with dark filter and title) sets that item apart from the rest, and makes each of the collections distinguishable.
Then there’s...
The Law of Proximity
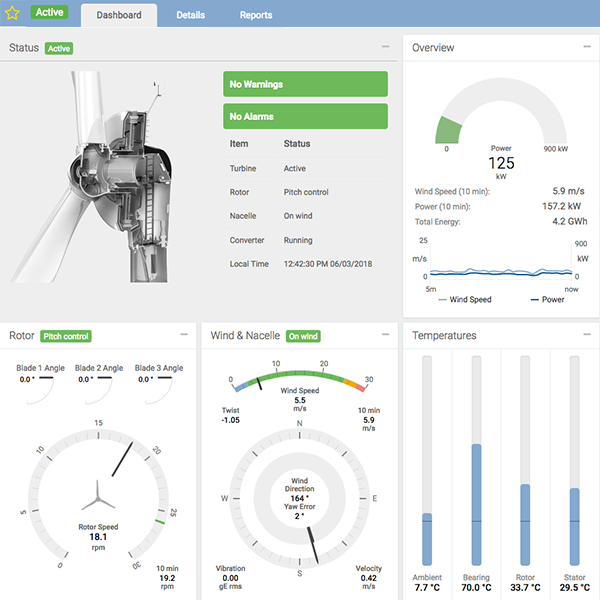
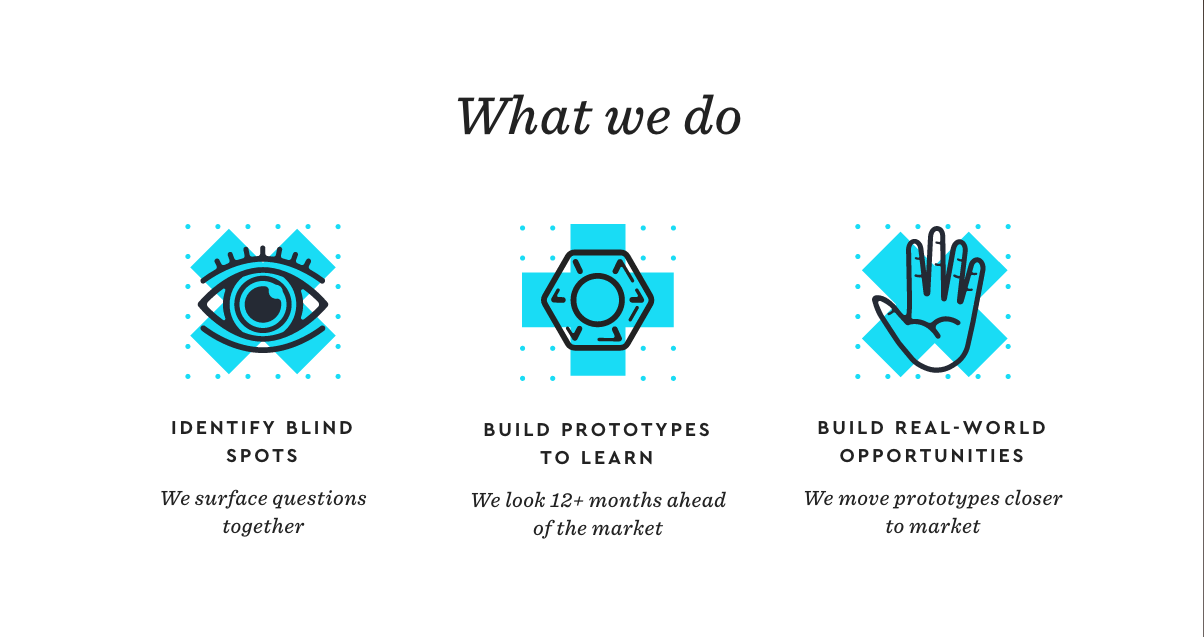
This comes into play as a tool for distinguishing items on the homepage Ideo CoLab

The three 'what we do' features are separated by white space, clearly indicating their distinction from one another. White space is a heavily used design feature on this site to separate sections of content from each other, and to join others.
The law of Continuity
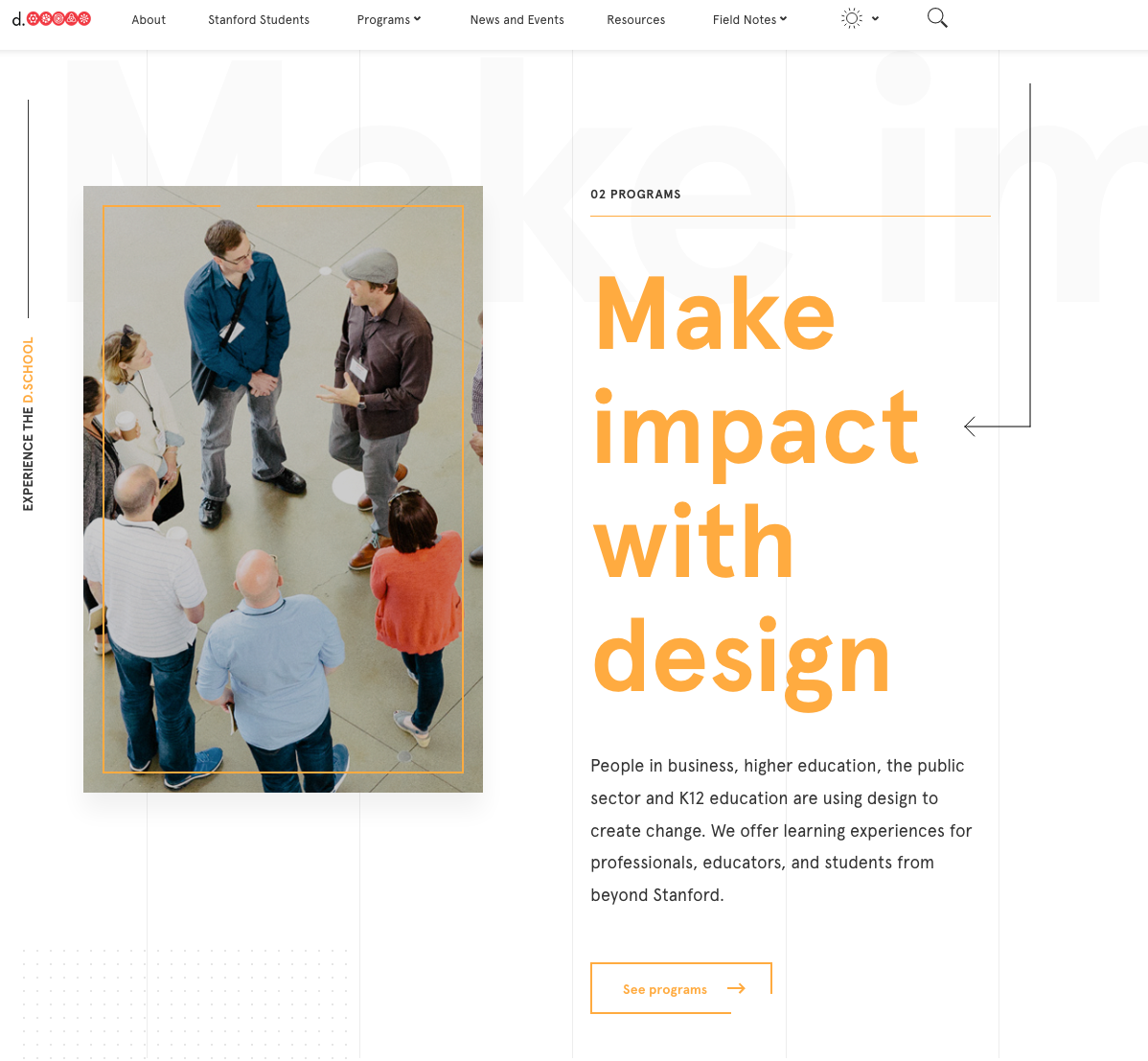
can be used create a sense of drama to draw the attention of visitors. An example of this can be found at the gorgeous Stanford D School website.

By leading the user on a journey using broken lines that guide the user to keep scrolling downward, the attention is drawn by the sense of anticipation that this creates. The need to 'see what's next' is a very attention-getting device in web design.
To end this very brief overview of using Gestalt laws in web design, let’s look at...

The Law of Common Region
This is when varying bits of content that appear within a defined area seem to belong to one another.
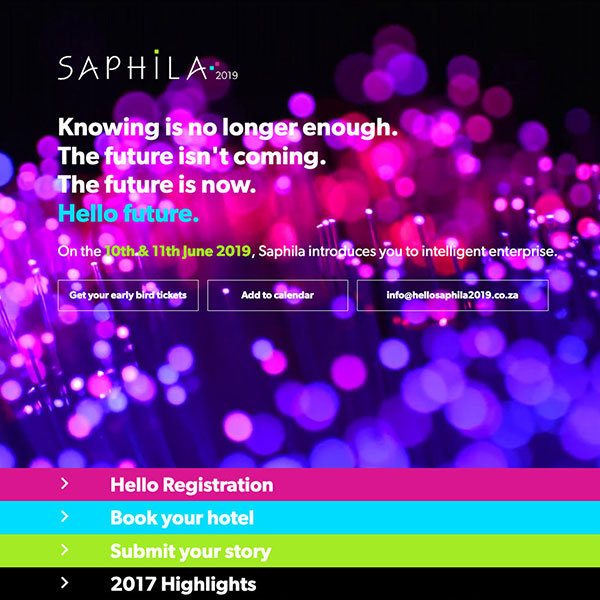
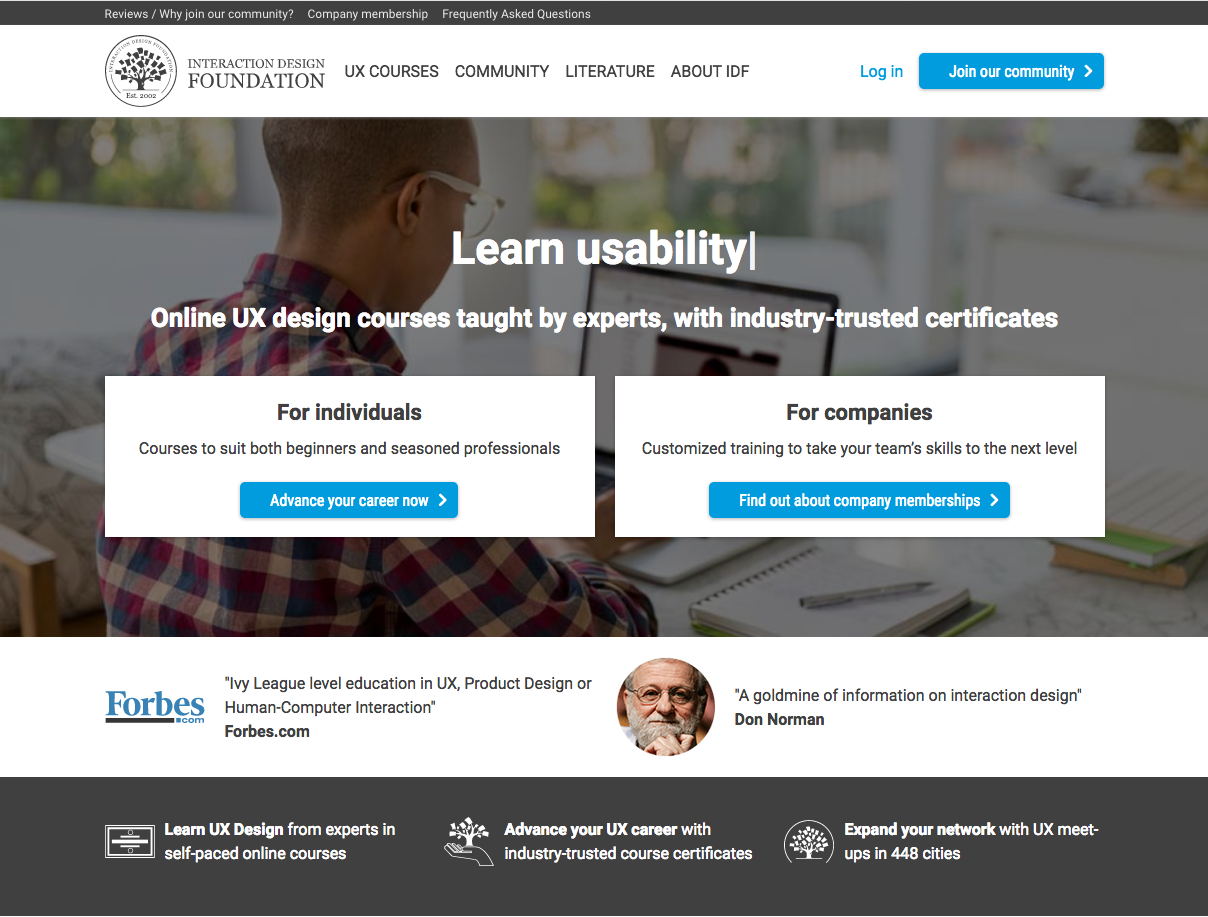
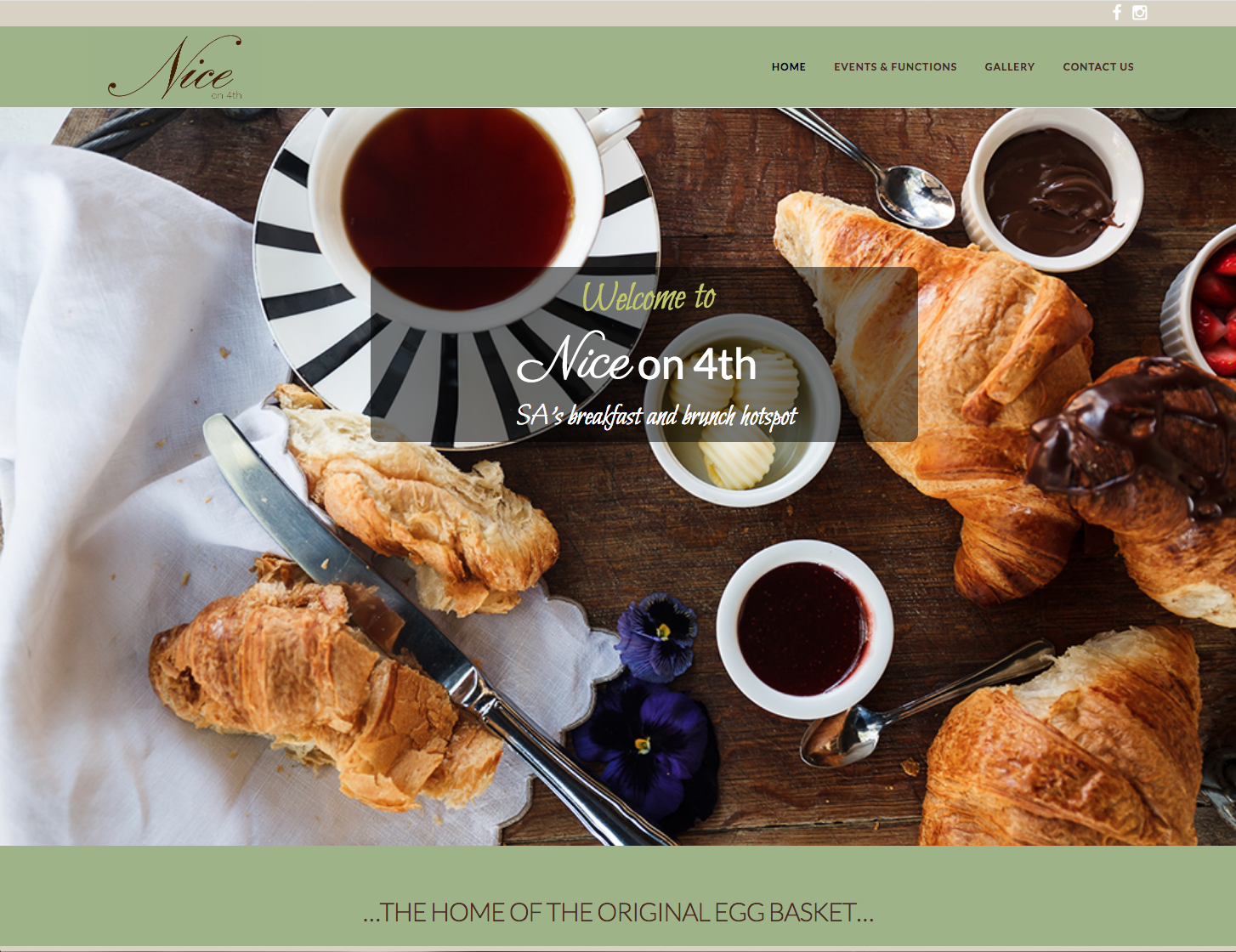
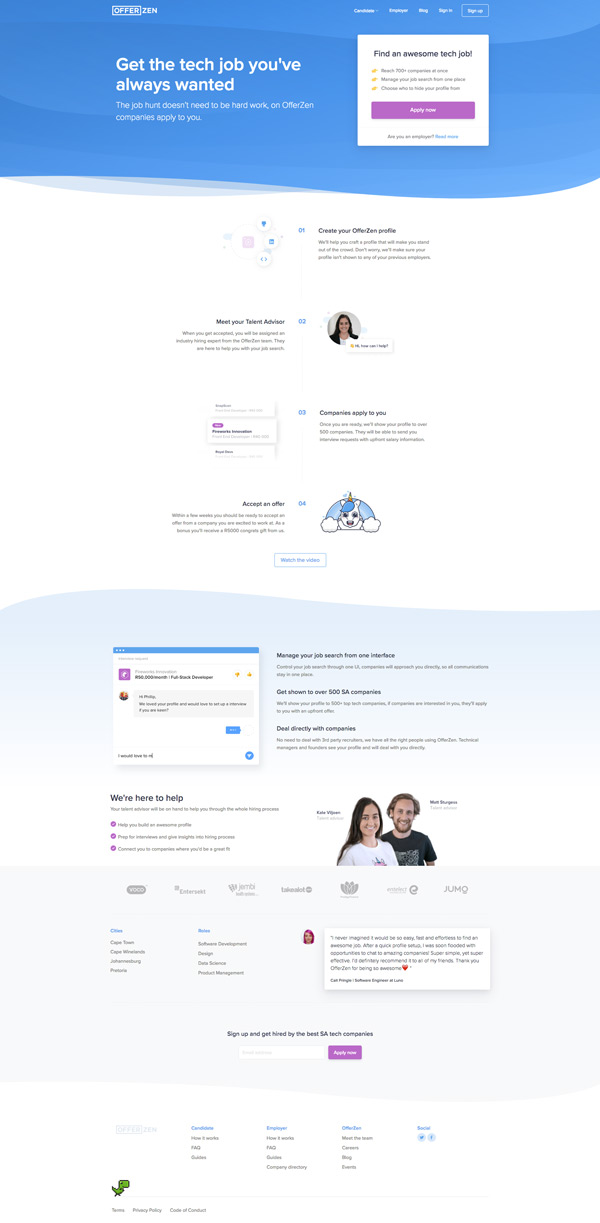
This page uses the Law of Common Region throughout.
It defines and groups elements together within wavy bands of differing coloured backgrounds.
It starts with the banner with the main message and the box featuring the call-to-action...
Then we move down the page to a white area showing the 'how to' steps...
This is followed by alternating bands in differing pale blues, each encapsulating grouped content.
And that brings me to the end of this little demo post. The course goes into far more detail, obviously, but you get the idea. I highly recommend it if you're looking to deepen your understanding about UI and the workings of the human mind.
To wrap up
Learning more about the way humans perceive the world can only improve the way we design and build user interfaces of all kinds. On and off the web.